Removing Scroll Bars and Borders
If you prefer a "clean" look to your page, free of any scrollbars and borders, you can specify this with tags placedwithinyour "frame src" tag.
Remove scrollbars by adding the tag "scrolling=no."
Advertisement
Example:
Remove borders by adding the tag "frameborder=0."
Example:
You can also specify the margin width and height of each frame by adding the tags "marginwidth=value" and "marginheight=value." You can make the margins any pixel value you wish. Again, insert these tags within the "frame src" tag.
Multiple Frames
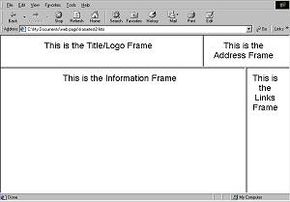
A variety of rows and columns of frames can be combined, creating frameset documents set within other frameset documents. The organization of tags necessary to achieve this effect can be quite complex. See the image at the top of the page for an example of a simple page with "nested" frames.
The frameset document created for this layout is:
< html > <头> <标题>框架测试< /名称> < /头> <弗拉姆号eset rows="20%, 80%">
Broken down, this is what each row of "frame" tags indicates:
The entire frameset is complete.
Frames are a great tool you can use to make your Web page even more eye-catching and dynamic. They allow you to maintain certain aspects of your page even as a user clicks on a link to another part of your site, or to another site entirely. To continue building the Web page of your dreams, check out the next section on images.